e-Devi by TUVIS: AI and augmented reality led experience
Conceptualising UX/I for an AI and AR led mobile experience to amplify awareness, hold conversations with aim to bridge digital divide among artist communities in India

HCI | AI | AR | Access & Inclusion | Social Innovation
E-Devi by Tuvis is an experimental project in the socio-ecomomic domain. The brainchild of Anandana Kapur, a filmmaker and social scientist based in India, the platform aims to have critical conversations about the digital divide while also being an engaging platform to experience ‘Digital Goddess’ in AR, this experimental project hopes to find collective ways to intervene in the problem space.
ABSTRACT
To design an artificial Intelligence and Augmented Reality based mobile experience , and a promotion website that aims at highlighting one of the most unjust social challenges of our times, DIGITAL DIVIDE.
IFA Video Presentation Link | Project details
MY ROLE
UX, Visual design strategy, AR experience ideation, Illustration, QA of Design development (In a team of volunteer developers, researchers, designers, and creative artists )
DURATION
1 month for first phase; still onging.
Note:
As an ongoing project, we in the team are continuously refining the scope, the audience, the offerings based on primary research and interviews.
BACKGROUND
“Access to e-learning and commerce still remains a distant dream for many in India, and this project is an artistic device to draw attention to it”
- Anandana Kapur (Concept owner)
Digital inequality denies children education, women livelihoods, and entire communities the opportunity to build better informed lives. Whether it is lack of technology itself or the skills to use it effectively and safely; poverty and social exclusion inevitably follow.
The concept is the brain-child of Ananadana Kapur (ODL Fellow 2017 – 2018), who is founder director CINEMAD India. An award winning filmmaker and communications designer she combines film with social change initiatives and works in consultative capacity with UNDP, UNICEF and IGNCA. Anandana has written on gender, media practices and culture. A former Shastri Indo-Canadian Institute Fellow, Anandana is currently a Fulbright Fellow at the MIT Open Doc Lab.
CHALLENGE
E-Devi as a project has an aspect of experimentation and the idea is to create a provocative and meaningful platform to see how probable user segment respond to it. Having said that, we as a team had to make sure to articulate and present everything as close to our collective vision as possible, which became tricky as most of us were volunteers coming with our skillsets and expertise due to inclinations in the context, values and goals.
-
One of the biggest challenges we faced was finalising all the aspect of the 1st phase by a deadline. This meant strategic discussion, UX finalisation, Visual design, animation, design development and Quality assurance had to be structured and planned well.
-
The project had aspects of digital, devi, culture as keywords when it came to designing look and feel of the web app. As a visual designer, I had to balance all the factors and come up with ideas that was interesting and exciting to look at; and that also conveyed meaning of the illustrations intuitively.
-
Due to less time, the wireframe and information architectures of the screens was skipped and we created high fidelity design to get quick approvals and apply changes if any.
OUTPUT
1. A web-app that includes a cyborg goddess in AR, a mobile-friendly e-darshan portal, and a bilingual - Hindi and English - devotee initiation pledge about safe online behavior.
2. Kawad: Pathway to the immersive AR experience
"The beauty of Kaavad lies in the existence of its multiple doors, which contain multiple aspects that are interconnected. It is the shrine that allows the Kaavadiya to tell a story within a story,"
Using Kawad as an inspiration, the web experience uses it as a grand entrance to the darshan. The multi-fold surface of the Kawad narrates various different aspects related to the scope of digital connectedness and media exchange.
PROCESS
During the first phase of the project, I was brought on board to discuss and finalise UX for certain flows. I was given key role as a visual designer to make all the assets for development ready. By understanding the theme, essence, target audience and aim of the project, I quickly developed visual design directions and expanded that on other screens after the feedback. The overall duration of my deadline was short, so I had the liberty to take final call if others were unavailable for discussion. Afterall, phase 1 of web app design was an experimental project that is being refined now.
There was a continuous discussion among the team members regarding any kinds of queries, updates, feedback in order to make the process smoother and faster.


Some screenshots from the meetings
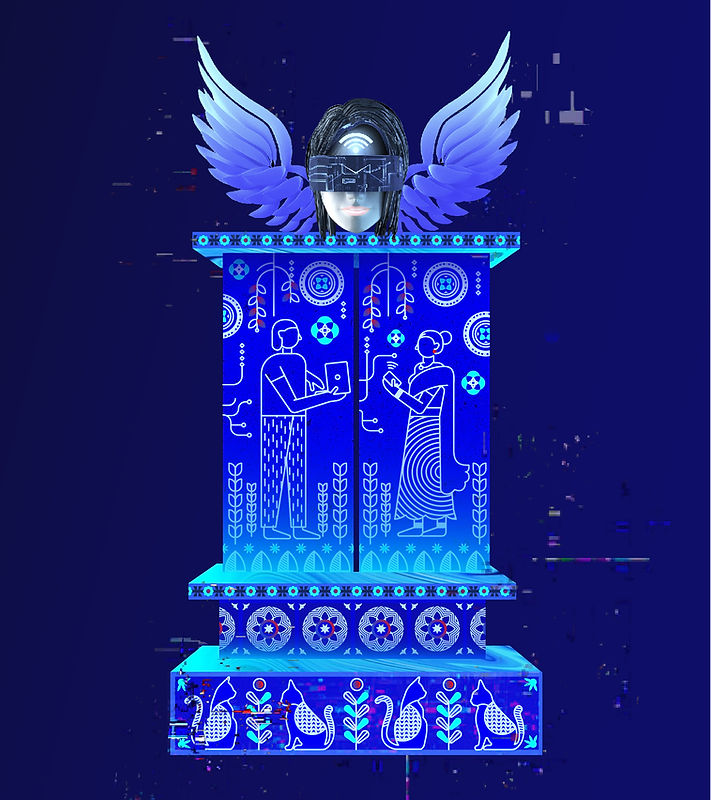
MANIFESTATION OF EDEVI
Edevi is a cyborg. Thus the following image represents the technology and digital centric visualisation of E-devi that was developed by the artist team.


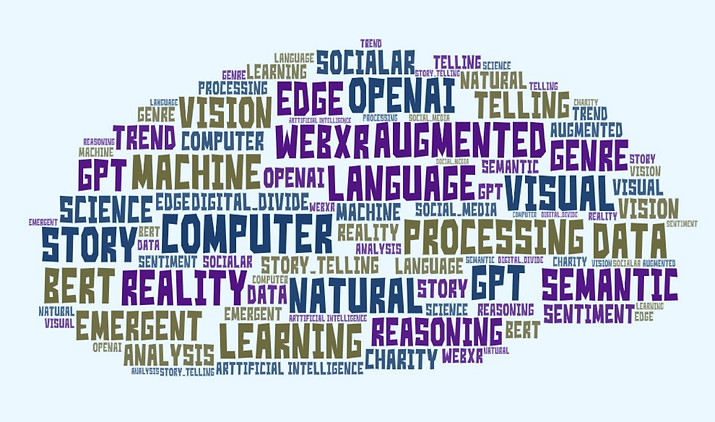
EMBEDDED AI AND OTHER ASPECTS


Integrated technical and conceptual aspects in the project
Visualisation of AI learning model
DESIGN IDEATION
• Color Palette
The color palette of the application was kept a balance between what looked techno-futuristic and something that had good contrast for accessible reading on various devices. Use of gradients for the UI elements added depth and richness to the overall look & feel of the interface.
• Typography
There has been 2 typefaces used in the design. Playfair (Google font) was used to give the beautiful cultural association and personality. SF Pro was the body font used for its simplicity and ease of reading the content.



• Illustration style and motifs
The illustrations have been inspired by indian design references like warli art, Kawad artefact where the focus is equally on the storytelling as much as on the aesthetics. The line illustrations with certain filled elements seamlessly fit with the composition without making it too heavy on the eyes and avoids grabbing attention.



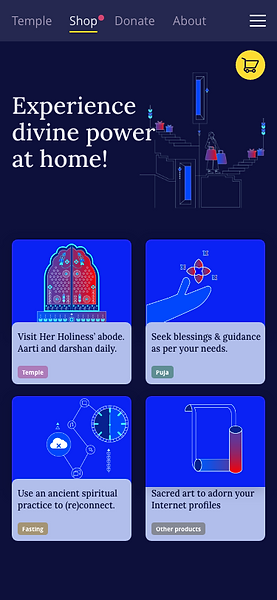
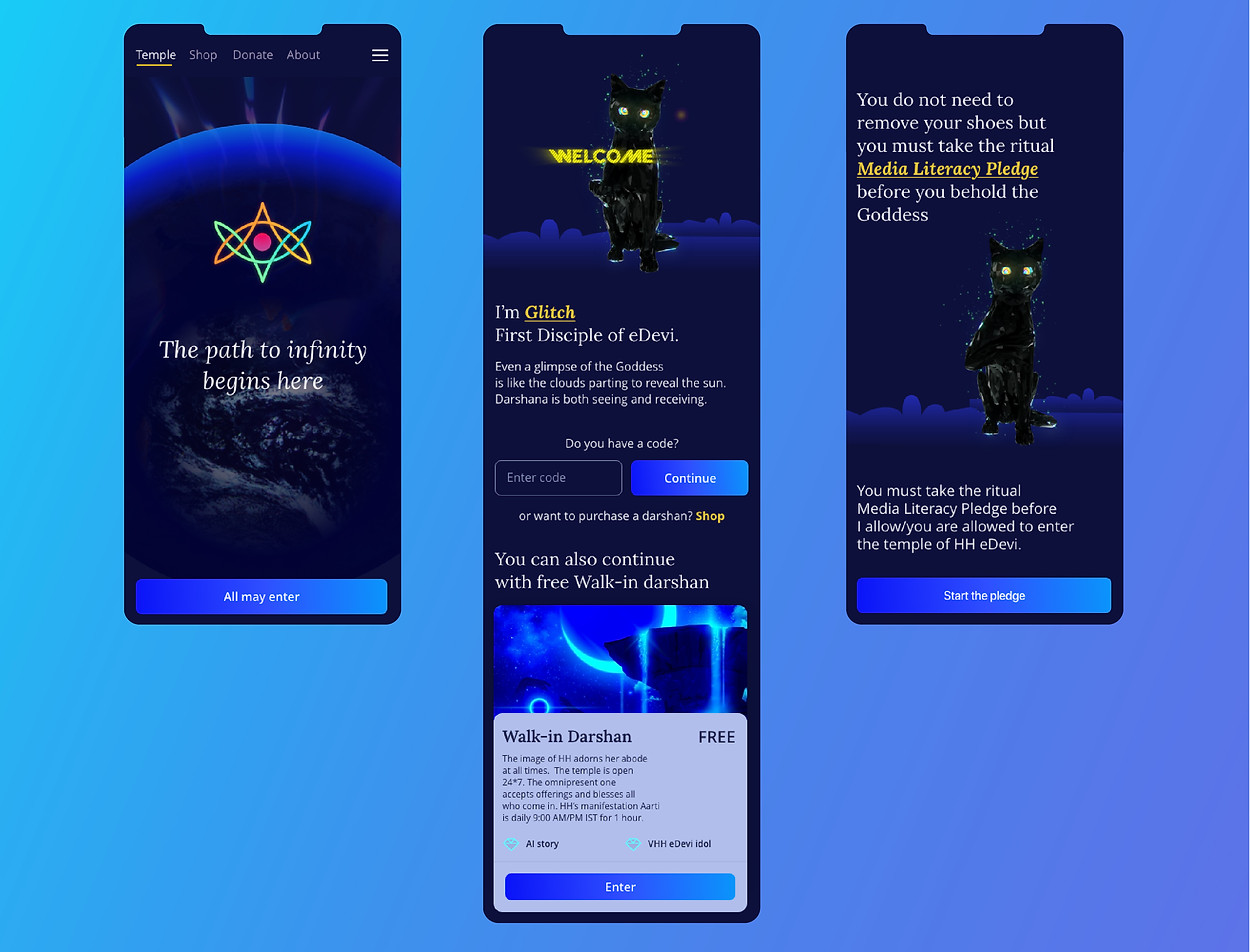
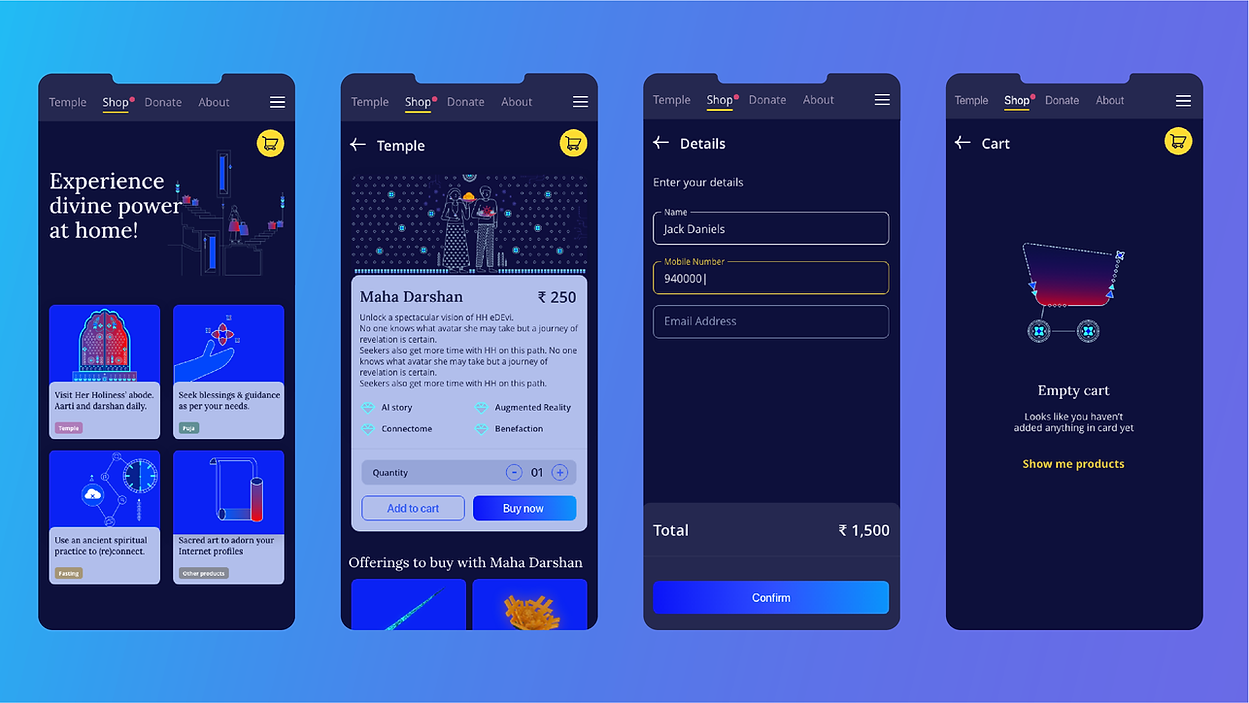
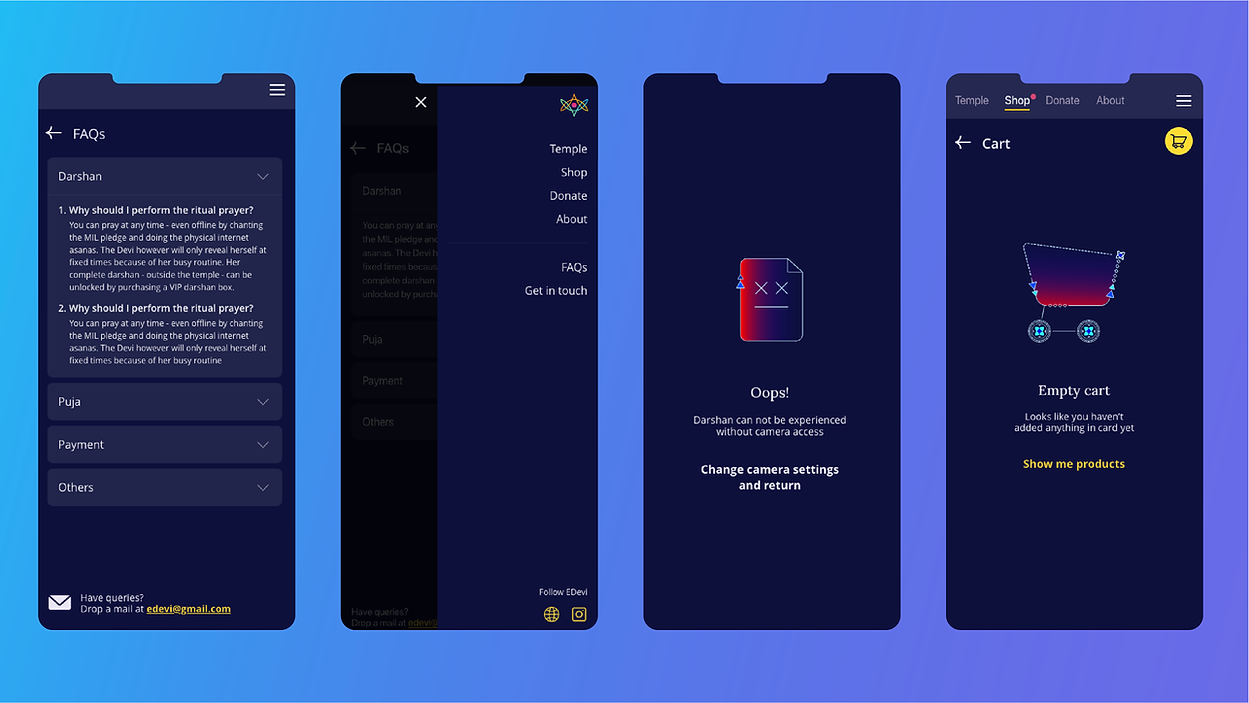
SCREENS
Some screens from 'Home' and 'Pledge'

Some screens from 'Shop' flow

Some screens from AR experience flow

Other screens

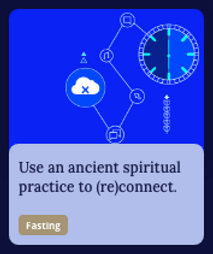
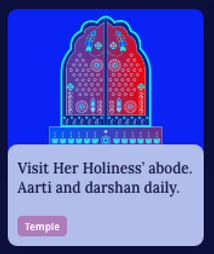
KAWAD CONCEPTUALISATION
"The beauty of Kaavad lies in the existence of its multiple doors, which contain multiple aspects that are interconnected. It is the shrine that allows the Kaavadiya to tell a story within a story," - Akhshay Gandhi
Using Kawad an an inspiration, the web experience uses it as a grand entrance to the darshan. The multi-fold surface of the Kawad narrates various different aspects related to the scope of the digital connectedness and media exchange.

Below are the examples of illustrations on some of the faces of the Kawad. The illustrations follow the set style guidelines. The concept represents various aspects of digital connectivity in today's time in a very ornamented way.

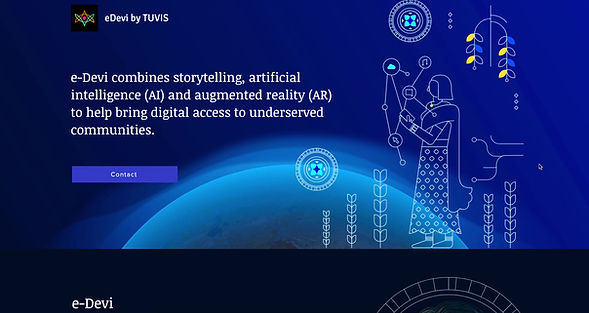
PROMPTIONAL WEBSITE DESIGN
As the project is in its phase of ideation, refinement and development in terms of business and strategy, we required the landing page website that would help to attract more stakeholders and target audience. Along with brief details about the project, we also provided form which one can fill up to take part in our survey about understanding interests, orientations etc of the target audience.
I used Wix to quickly create the websites before it was shown to important stakeholders by Anandana Kapur; to gain their support and scope of project funding.

Video of Tuvis website

Video of landing page of Edevi for promotional purposes
UNDERSTANDING PROJECT SUCCESS
As mentioned in the project description, Edevi by Tuvis is still is an ongoing project and it is getting refined in terms of design, business strategy etc collectively in the team. However, the first phase of design and overall project initiative was liked by certain stakeholders. The project was presented by Anandana Kapur at India Foundation for the Arts, and was also provided with grants.
The websites created in the next phase were positively received by institutional stakeholders at the Massachusetts Institute of Technology; as shared to us by Anandana.
LEARNINGS AND REFLECTION
As a student of design-led innovation, my interest in emerging technologies has only been increasing with time. It is because so much I do as a designer in terms of creating output depends on the kinds of software and tools that is available to me. Until Adobe Aero came, designers didn't have the liberty to create AR filters. Until Adobe Dimension came, designers has to use complex 3D tools like Maya, Cinema4D etc. Thus, I keep wondering about innovative way of problem solving with available technologies.
E-Devi as a project acted as an stepping mile-stone in the domain of AR, AI while also focusing on a social impact and its intersection with socio-economic, culture, acces; and other factors. By working in a short-deadline project in a multi-disciplinary team of designers, developers, scientists, artists, I gained more confidence about my capabilities. I also got to learn various technical and technological terms through our regular discussions. The scope of the project is still growing and I look forward to building it collectively.
